先日ご紹介して割と結構読まれたIFTTT記事
これに味をしめて今回も便利なアプリ紹介をしていきます。
ご紹介するのはgAnalyticsというGoogleアナリティクスによる解析結果をより簡単に 、わかりやすく表示するためのアプリです。
Googleアナリティクス使ってますか?

できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240 ユニバーサルアナリティクス&Googleタグマネージャ対応
- 作者: 木田和廣,できるシリーズ編集部
- 出版社/メーカー: インプレス
- 発売日: 2015/03/19
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
おそらく、アクセス数を気にするブロガーなら誰もが利用しているであろうWebサービスですね。
しかしスマートフォン版が今ひとつ使いづらいのが難点です。
今回ご紹介するgAnalyticsは、その弱点を克服した上に、公式には無い表示方法もあります。
gAnalyticsの特徴
使い方はGoogleアナリティクスアカウントでログインするだけ
数値とグラフで非常にわかりやすい見た目
無償版は広告の表示が鬱陶しい
こんな感じですね。
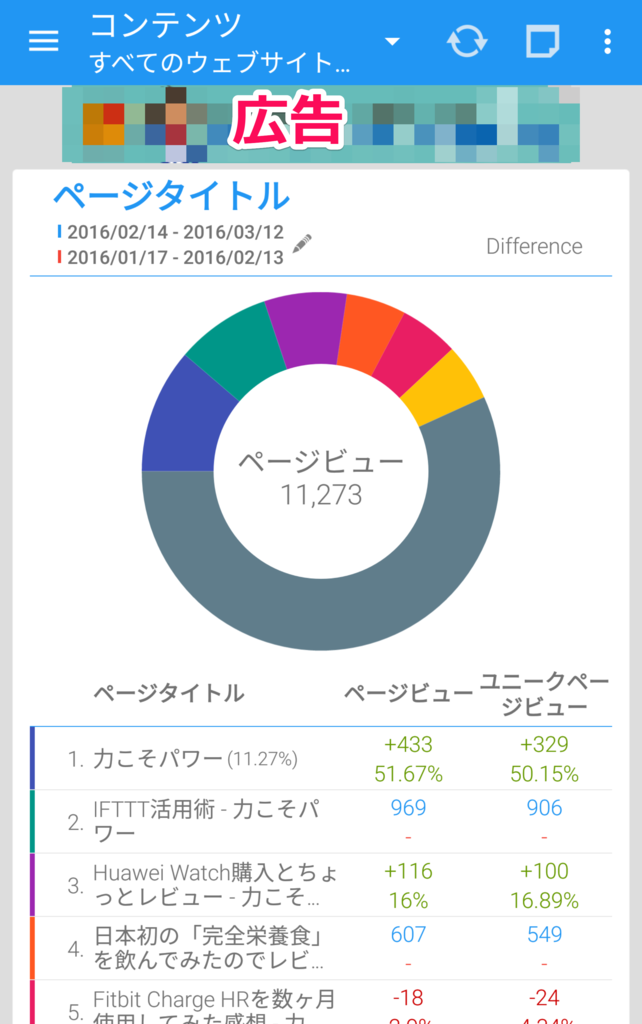
それでは、画面の方を見ていきましょう。

直感的でわかりやすいUI

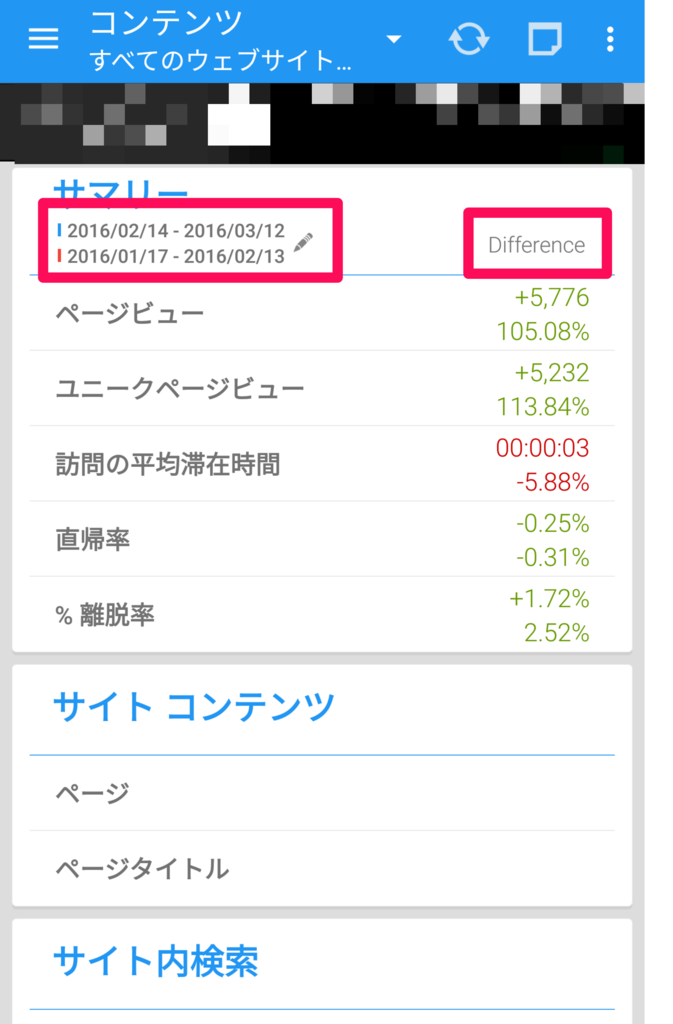
写真左の項目が期間設定、右が数値の表示設定となります。

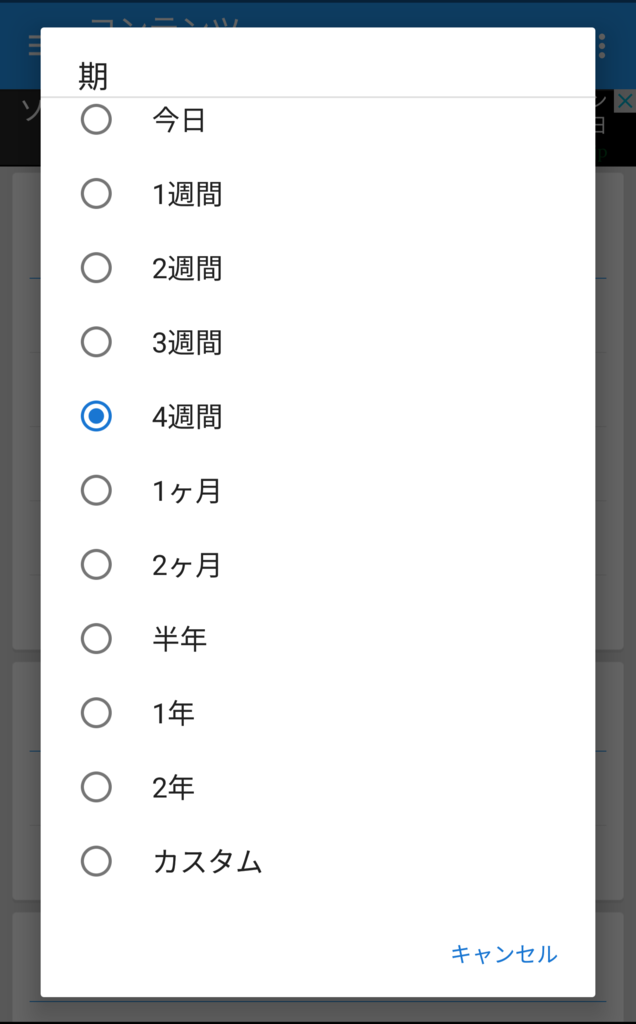
日付の場合はこのような選択肢から選びます。
ちなみに数値の表示設定はドロップダウンリストから。
私の場合は期間を4週間、表示設定をDifferenceとしています。
この設定ですが、アクセス解析には非常にオススメです。
曜日ごとの傾向を分析
Diferenceでは前の期間との比較を行えます。
私は4週間で設定してあるので、この場合は直近4週間とその前の4週間との比較になります。
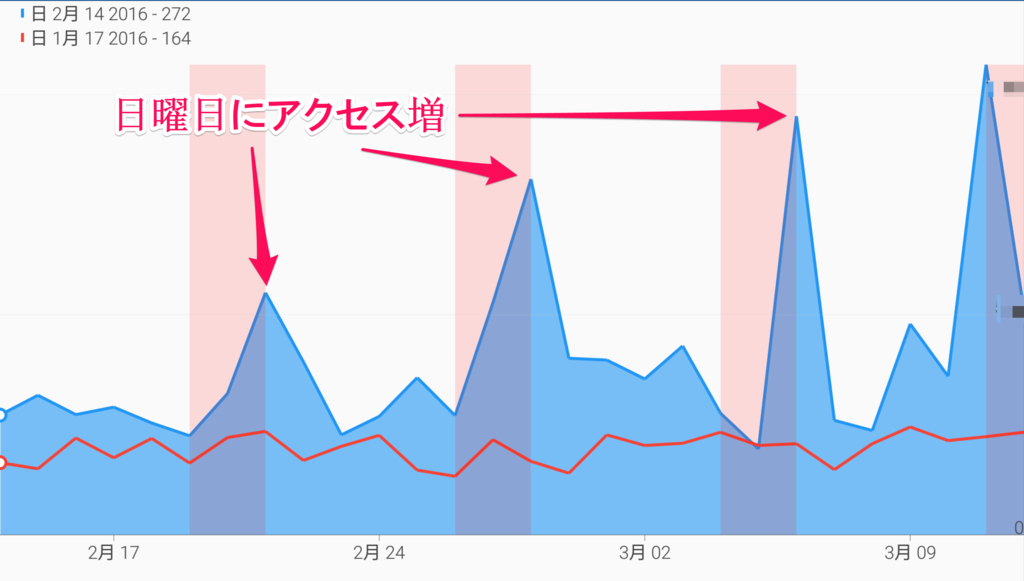
グラフはこんな感じ。

青が直近、赤がその前の4週間ですね。
こうして見ると、日曜にグッとアクセスが増えているのがわかります。
写真右側の一番伸びているのは昨日のIFTTT記事ですね。
SmartNewsからの流入があり、過去最高のPVを記録することができました。
なぜ4週間なのか
1週間の場合
データ量が少なく、今回のIFTTT記事のように突然伸びることもあります。
そういったことがあるので、データの平準化を行うためにある程度のデータ量が必要なのです。
1ヶ月の場合
データ量が必要なら1ヶ月で良いのでは?と思うかもしれませんが、曜日とPVとの関係はかなり大きいです。
その傾向を分析したいのに、1ヶ月での比較だと前の月の同じ日は違う曜日になってしまいます。
そのサイトがどういった層の人に読まれているのかによって伸びる曜日・時間帯は異なりますが、その傾向を分析するために4週間での比較は非常に強力です。
まとめ
いかがでしたでしょうか。
今回ご紹介したのはほんのごく一部で、基本的に公式でできることはgAnalyticsでもできる、それに加えて独自の表示にも対応していると認識していただければ良いかと思います。
無償版は画面遷移中に広告が全画面表示されるため、それが鬱陶しく感じる方は有償版を利用しましょう。
機能面では無償版でも違いはないため、ぜひ試してみてください。
それではまた。








