先日ご紹介したレビュー商品一覧ページ。
公開以降、多くの高評価をいただき作って良かったとしみじみ感じております。
残作業の1つとしてスマートフォン表示時について触れましたが、今回とある人に協力していただいて大きく改善されました。
こどみすさんに依頼
スマートフォン表示時のデザインをどうしようかなと悩んでいた時にたまたまこんなツイートを見かけました。
https://twitter.com/codomisu/status/870544324550828032
ツイート主は「ひつじの雑記帳」を運営されているこどみす(id:codomisu)さんです。
先日もスマートフォン用のブログカスタマイズ記事を公開して大きな反響を呼んでいました。
こどみすさんはスマートフォン表示用のCSSだけでなく、PC表示用のブログテーマ「Codomisu Flat」も公開しており、私も使わせていただいています。
ブログテーマ「Codomisu Flat(こどみすふらっと)」を導入しました
先着1名の枠を得られたので、こどみすさんに依頼をしてみることに。
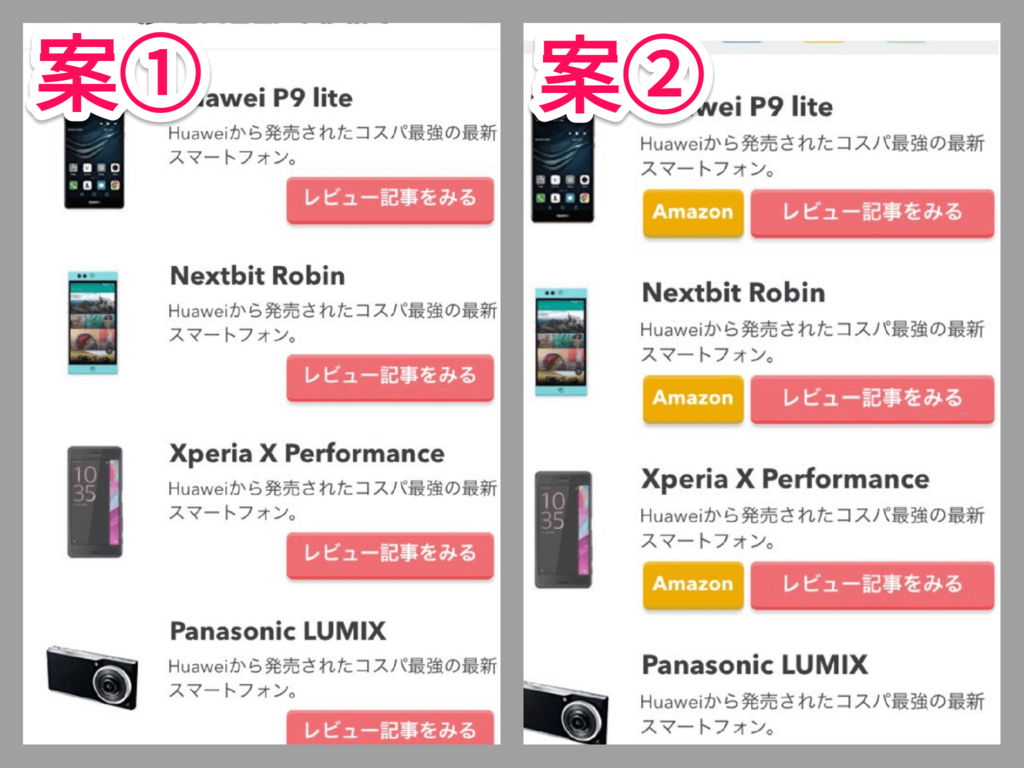
すると、わずか1時間程度でこのような素晴らしいデザイン案が送られてきました。

いやぁ、素敵ですね。
本を読んでもデザインセンスが全く向上しない私としては、このような素晴らしいレイアウトを思いつく人は尊敬を通り越して驚愕させられます。
こどみすさんも私も案②が良いと感じていたので、そちらであっさり決定。
案②を採用する旨を伝えると、実装するためのHTMLとCSSをいただきました。
何から何までしていただき、ありがたいですね。
CSSだけで再現したい!
さて、商品一覧ページをスマートフォン表示時用に別記事として用意すれば楽々実装できたのですが、ここでCSSだけで再現できないかな…と欲が出てきました。
「HTMLとCSS貰ってるんだからそのまま実装しておけや」というツッコミが聞こえてきそうですね。すみません。
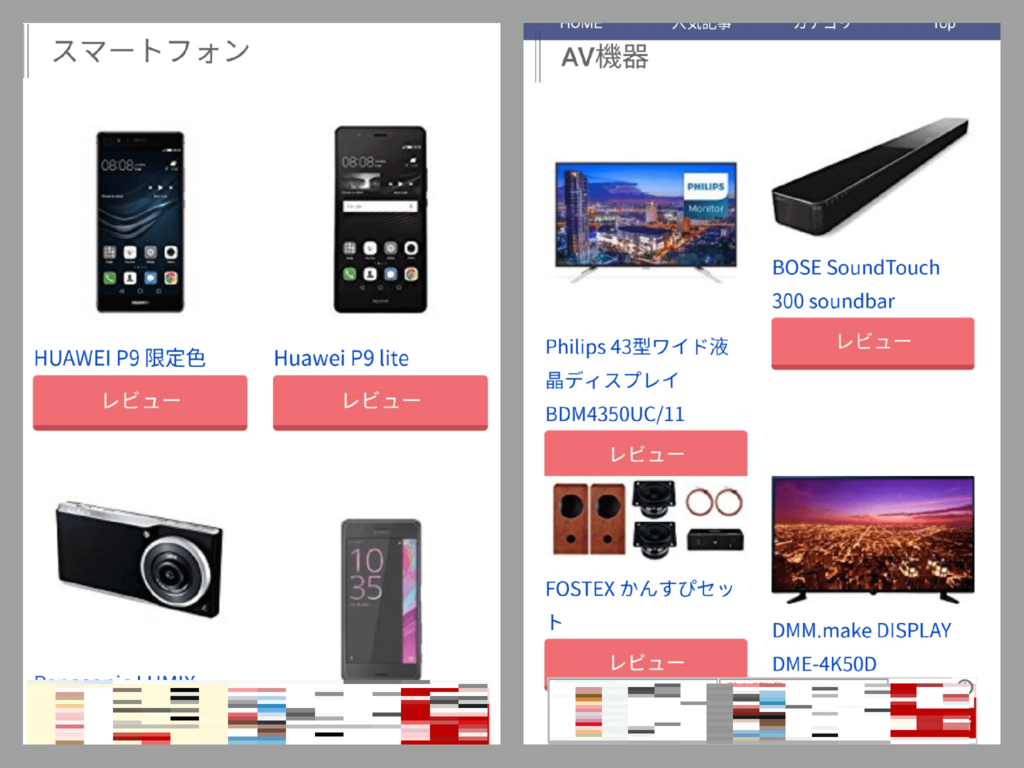
ちなみにこれまではPC表示時と同じ見た目のものを並べて表示していました。

この一覧に表示しているパーツは、自作ツールを使って商品ごとにHTMLを作成しています。
CSSのみで再現できれば、ツールを改修したり既にページ内に書き込んである商品リンクを書き換えなくて済むという…言い訳ですね、はい。
Amazonボタンの実装方法を考える
こどみすさんの案②と、これまでのレイアウトとの最大の違いはAmazonボタンの有無です。
JavaScriptでAmazonボタンを追加しようかとも考えましたが、CSSのみで完結した方が表示速度面でも有利です。
どうしたものかと頭を抱えていた時に、似たようなことをしている人がいたのを思い出しました。
それがゆきひー(id:ftmaccho)さんとつばさ(id:tsubasa123)さんの記事です。
はてなブログのAmazonリンクにHTMLの擬似要素:afterを利用してボタンを追加するというものです。
これを使えば、私が自作した商品リンクにもAmazonボタンを追加できそうですね。
実装してみた
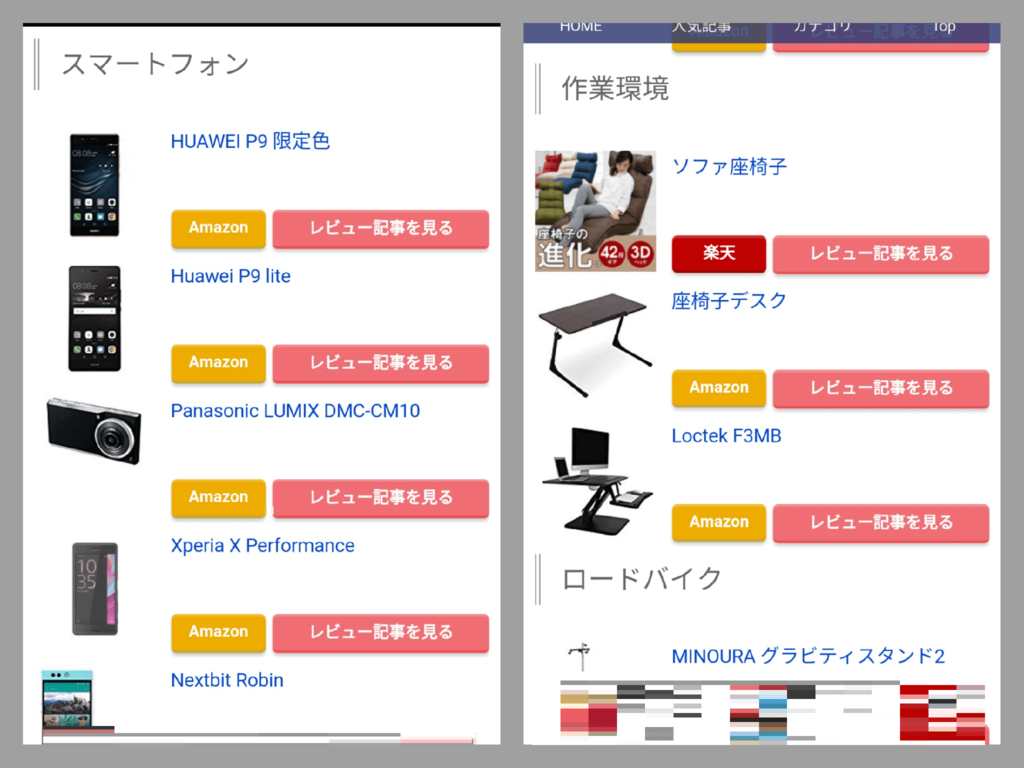
というわけで、擬似要素を利用して実装してみました。

擬似要素を自分であれこれ弄るのは今回が初めてでしたので、その勉強にもなり、良い経験になりました。
特に、表示位置の微調整には苦戦しましたね。
ChromeのDeveloper Tools等でソースを見ていただけるとわかるかと思いますが、結構強引な調整をしています。
もう少しスマートに実装したいところですが、大きな問題が無ければしばらくは様子見で良いかなと。
こどみすさんの案に書かれていた商品説明の一文は未実装ですが、商品写真・商品名・Amazonボタン・レビュー記事ボタンの構成は再現できました。
すっかり忘れていましたが、楽天で購入した商品も含まれていましたので、その場合には楽天ボタンを表示しています。

Twitterでフォロワーさんに協力していただいてレイアウトが崩れていないかを見ていただきましたが、その後にまた修正を加えているので、おかしなところがあれば伝えていただけますと幸いです。
最後に
課題だったスマートフォン表示が大きく改善されました。
次の大きな変更としては、縦に長いページレイアウトとならないように絞り込み機能を追加することですね。
そこまで進めば、スマートフォン表示時にも商品一覧ページへの入り口を用意しても良いかなと考えています。
その他に要望や感想などがあればどんどんコメントしてください!
それではまた。








